その他
3d webの話:「カラビナ看板を作ってみました」

キムキム
フロントエンドエンジニア

皆さん、こんにちは。 PRサークルのkimkimです。 [普段はフロントエンドの業務をしております。]
今回は、web上に実装できる3dコンテンツの話をさせて頂きたいと思います。 興味を持って頂き、始められる方がいたら嬉しいです。
目次
● 3dコンテンツ & three.js ● デモ紹介(カラビナ看板を3dに)
3dコンテンツ & three.js
 3dコンテンツは
HTML5から追加されたcanvas要素に、
webGL(Web Graphics Library)を使用して表示します。
[※最近webGPUも可能になりました。]
3dコンテンツは
HTML5から追加されたcanvas要素に、
webGL(Web Graphics Library)を使用して表示します。
[※最近webGPUも可能になりました。]
canvas要素は、 javascriptのコードで座標を指定して線を引いたり、 絵を描く事が可能ですが、 今回紹介するthree.jsもcanvasの中で3次元のレンダリングを行います。

three.js official page websiteに使用できる3d技術は色々ありますが、 その中でも、「Three.js」というlibraryは無料で参考になる情報も多いのでお勧めです。
0から3dオブジェクトを記述するのは大変な作業になりますが、 three.jsを利用するとより簡単なコードで実装可能です。
公式サイトには、ドキュメントや参考になる作品がたくさんありますので、是非ご覧ください。
デモ紹介(カラビナ看板を3dに)
デモを作成するために今までのブログをもう一度読んでみたら、この写真に目が止まりました。
今のサンライトビルに引っ越す前の農業共済ビルの時も、 出勤する時と退勤する時、いつも最初と最後にこの看板を目にしてたのではないかと思います。 カラビナにとって、大切な看板を3次元でweb上に実装してみたいと思いました。
3dコンテンツに必要な作業が共有できればと思います。 手順は、以下の通りです。 • blenderでモデリング(※three.js上でコードでオブジェクトを生成する事も可能です) • three.jsコードで実装(※今回のlibraryは、reactを使用しました) • firebaseでdeploy
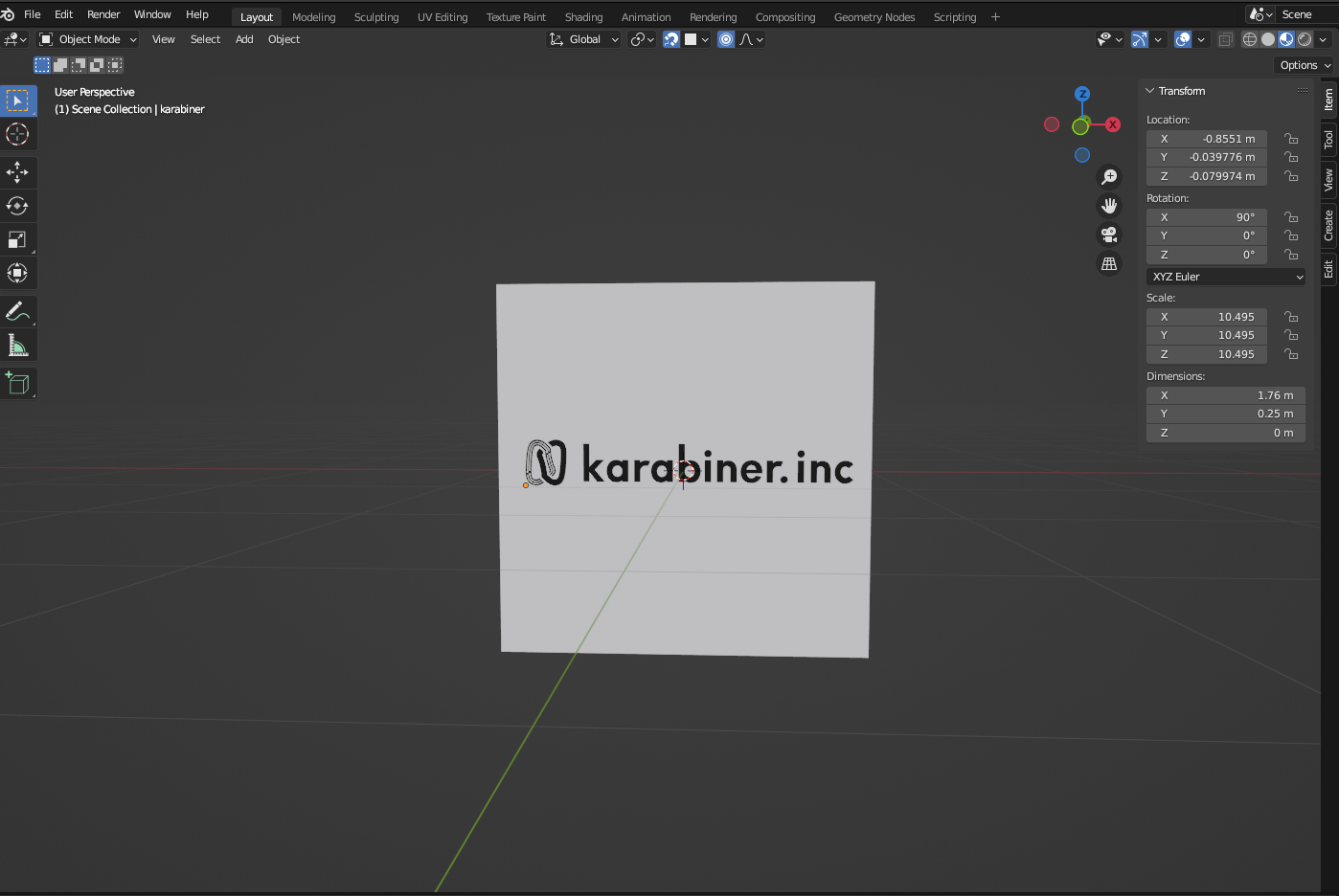
まず、blenderでモデリングを行います。 (無料3dモデリングソフト>>Blender)
※モデリングが難しい場合は、以下のサイトでダウンロードもできます。 (3dモデルを提供サイト(無料・有料)>>Sketchfab)
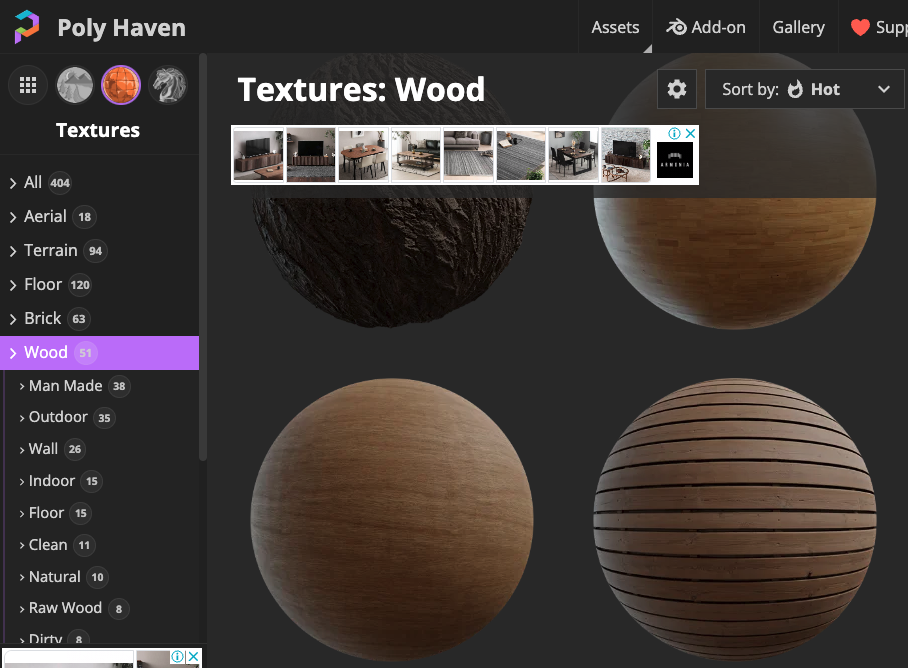
 看板の形ができたら、木製のtextureを探します。
(textureサイト Poly Haven)
看板の形ができたら、木製のtextureを探します。
(textureサイト Poly Haven)
 なるべく実物に近いtextureを探します。
なるべく実物に近いtextureを探します。
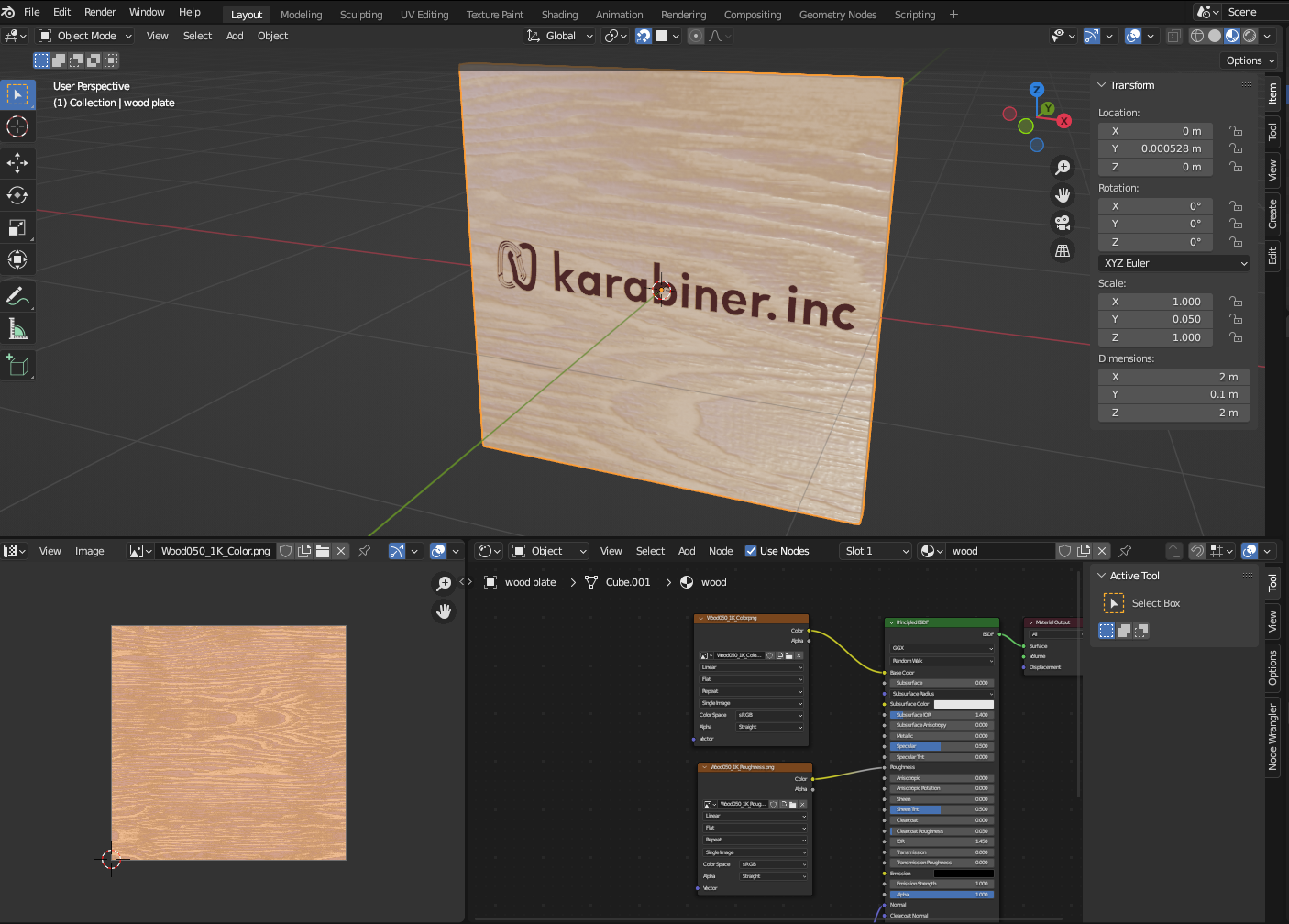
 textureを適応します。(容量などを考慮して、質を調整します。)
textureを適応します。(容量などを考慮して、質を調整します。)
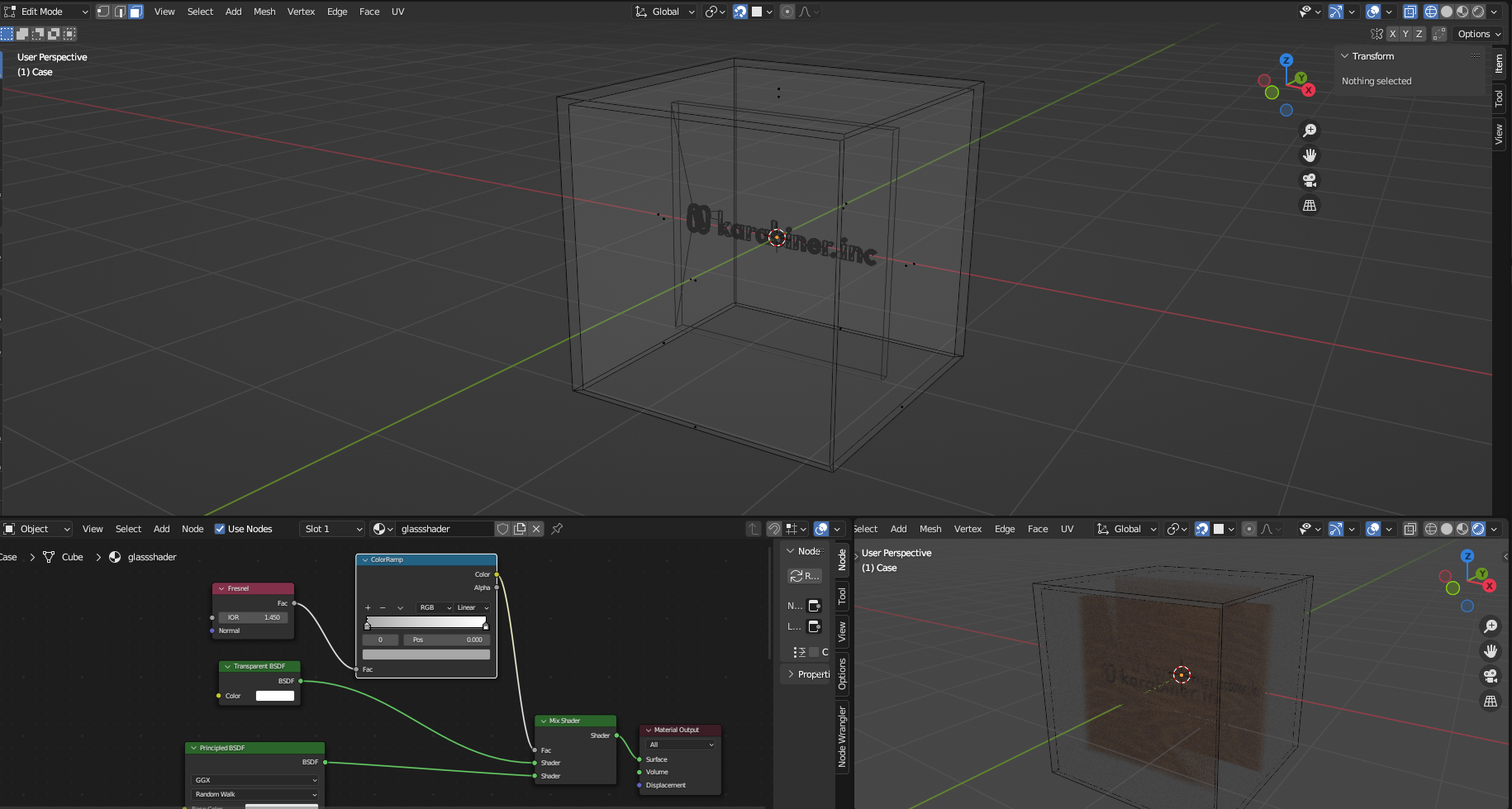
看板だけだと寂しいので、ガラスのケースを追加します。

これで、モデリングは終わりです。
blenderで完成したモデルファイルをexportして、three.jsでコードを書きます。
(コードで設定必要なのは、sceneとcameraとlightです。)
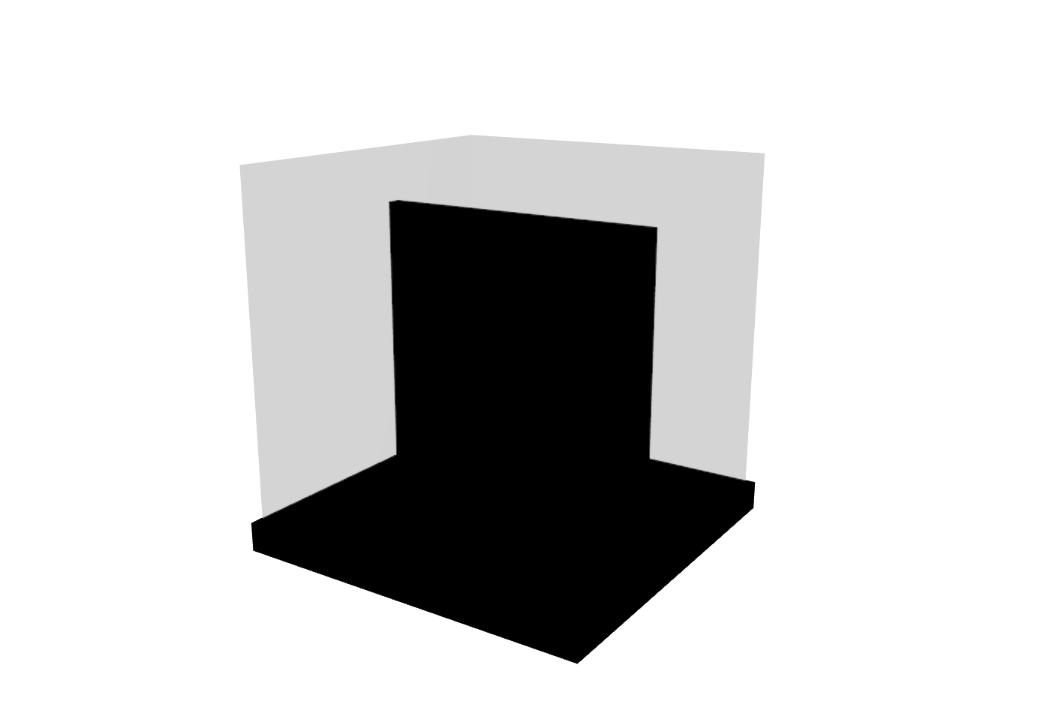
 sceneとcameraを設定してモデルの読み込みができましたが、lightがないので真っ黒です。
sceneとcameraを設定してモデルの読み込みができましたが、lightがないので真っ黒です。
光を追加します。
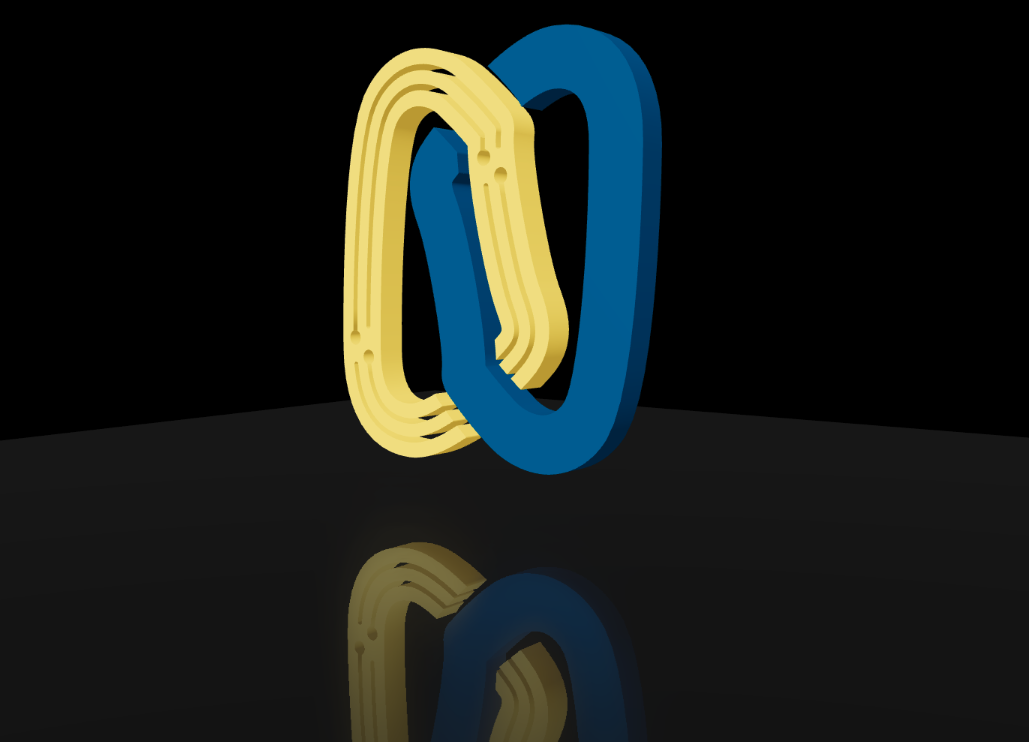
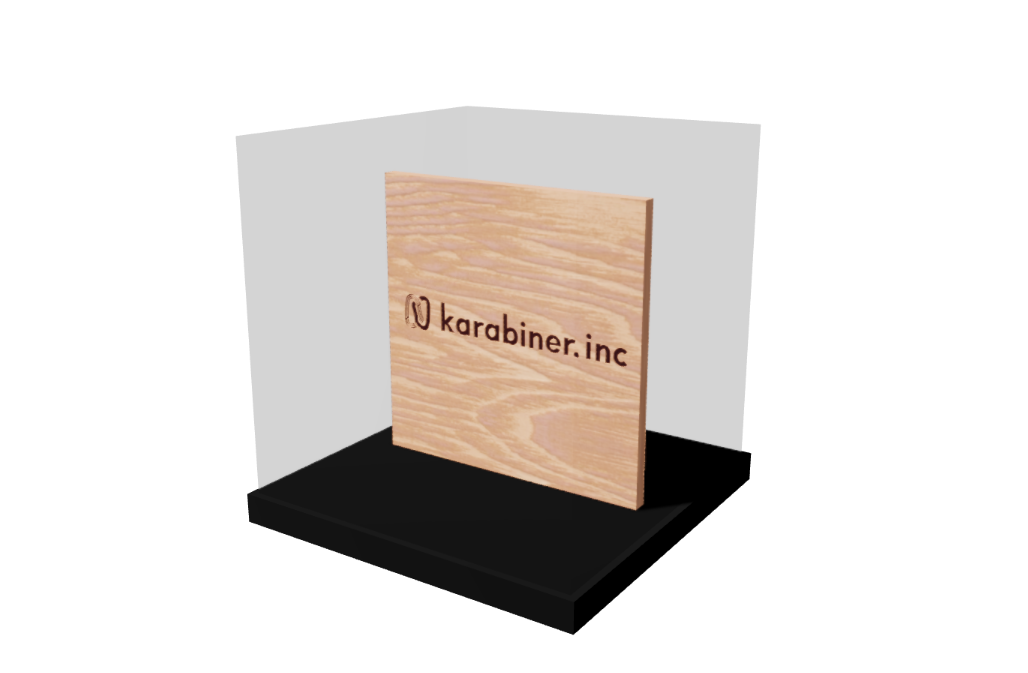
 モデルが見えました。
後は、細かな設定(背景、材質の反射、影、自動回転)などを設定すると終わりです。
モデルが見えました。
後は、細かな設定(背景、材質の反射、影、自動回転)などを設定すると終わりです。
作業した内容を、 以下にデプロイしておりますので、ご覧いただけたら幸いです。 https://blog-threejs.web.app
本日は、webへ3dコンテンツが実装できるlibrary(three.js)と 実装の流れについて簡単に共有させて頂きました。
興味を持つ方が増えて、一緒に勉学できたら嬉しいです。 最後まで読んで頂き、ありがとうございました!
