イベント
バックエンド不要論の主張!!社内イベント「JS雑談ナイト」をしました vol.1

こんにちわ、カラビナテクノジーのndaです。
先日、カラビナでは「JS雑談ナイト」という社内イベントを開催しました!
ということで、今回のブログでは
「バックエンド不要論の主張!社内イベントレポート〜JS雑談ナイト vol,1〜」
というタイトルで、イベントレポートをお届けします。
JS雑談ナイトって??
JS雑談ナイトとは、その名の通り、
JS(javascript)にまつわるエトセトラをゆるく雑談しよう
というイベントです。
今回、初めての開催だったのですが、Jsに対するメンバーの熱い思いが溢れ出して、予定していた1時間を遥かに超える3時間のイベントになりました笑
さて、JS雑談ナイトですが、ただ集まってJSに関連した雑談をするのではなく、テーマに沿って話しました。
そして、第一回目となる今回は、、
「バックエンド不要論の主張」
というテーマになりました。
このテーマを決めたのは、、

フロントエンドエンジニアのzeroさんです!!
今回のブログでは...
今回のブログでは、zeroさんが主張した
「バックエンド不要論の主張」
について文字起こしした内容となっています。
イベント内では、zeroさんがお話した主張に沿って、みんなで雑談、ときどき議論したのですが、議論の内容は次回のブログでお届けします。
ということで、
zeroさんが主張する 「バックエンド不要論の主張」 をどうぞ!!
バックエンド不要論の主張
zero:
じゃあ、はじめに僕の方から「バックエンド不要論の主張」をさせていただきます。
最初にちょっと断っておきたいんですが、今回の話は
バックエンドエンジニアなんていらねぇ
っていう話ではないです。
じゃあ、どういう話かというと、、
今回の主張はバックエンド「エンジニア」不要論ではなく
カラビナ内でバックエンド不要のWebアプリ開発を増やしたいな〜
という話になると思います。
ということで、早速「バックエンド不要論の主張」を始めさせていただきます。
Webアプリ=MVCフレームワークではないぞ!という話
はじめにカラビナにWebアプリ開発の依頼が来たときの僕が思う問題点についてお話ししますね。
現状ですが、、
カラビナにWebアプリ開発の依頼が来たときって、無条件にサーバーサイドのフレームワークありきで話が進むと思うんですよね。
たとえば、LaravelであったりPhoenixであったり。
当たり前のようにバックエンドありきでWebアプリ開発を考えていくと思います。
ですが...
もーそんな発想をする時代ではないぞ!
と、言いたいのが今回の主張です。笑
僕がそう考えるのには、いくつか理由がありまして、
一つ目は「フロントエンドの考え方の変化」です。
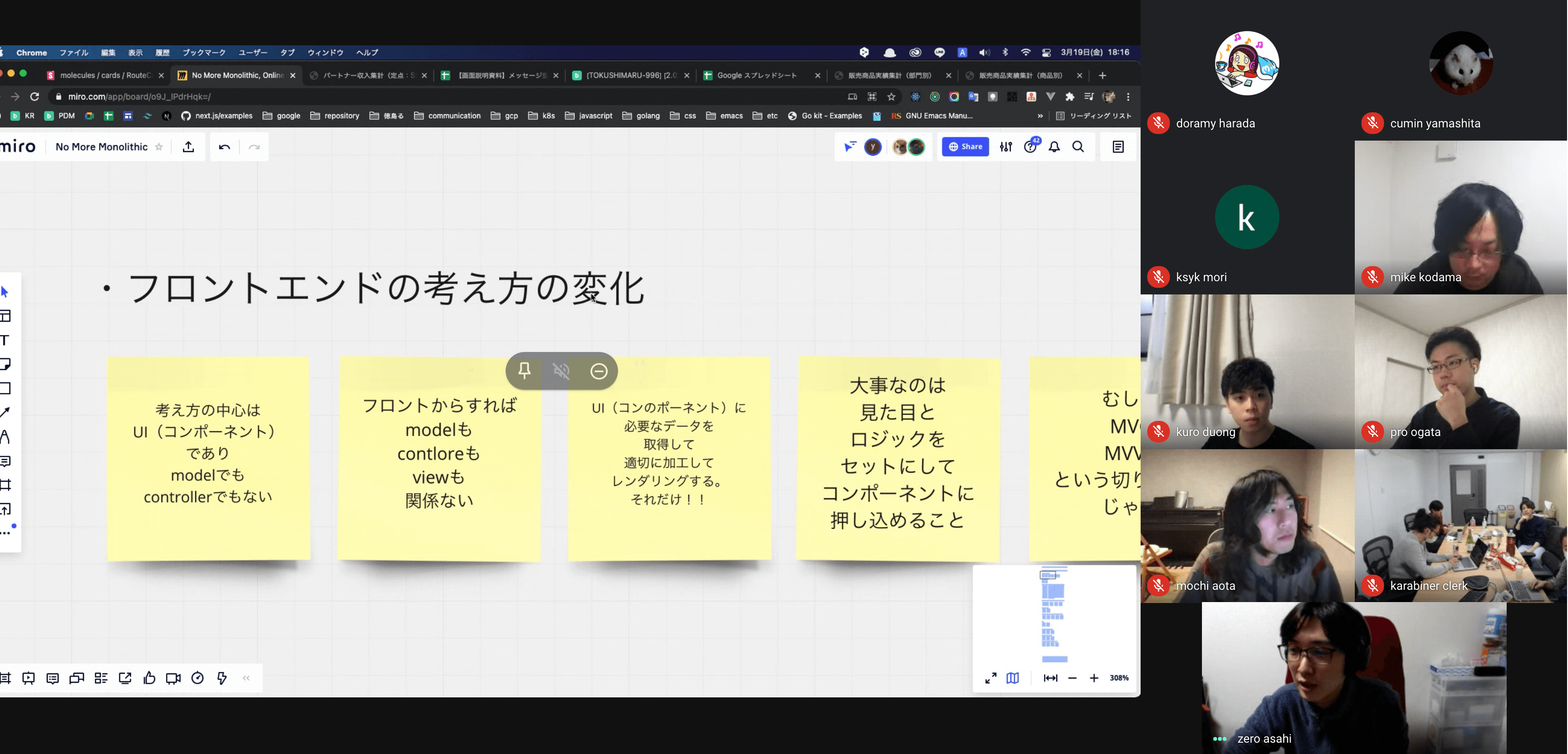
理由①フロントエンドの考え方の変化

Webアプリって言葉がいつ頃からできたのはわからないですが、、
少し前のWebアプリって、フロント側の処理というのはほとんどなく、フロントは装飾の処理ぐらいだったと思います。
バックエンド側がレンダリングするHTMLで大体のことは出来てた
ただ、iphoneとかのネイティブアプリとかがやたらリッチなUIを提供するようになり、それにつられてWebフロントエンド界もUIがリッチになってきましたよね。
その流れの中で、、
フロント側もAngular.jsとかBackbone.jsとかいろいろと試行錯誤の歴史がありました。
で、そこにReactが登場して世界線が変わったのかなと思ってます。
それまでは「データとViewをどう繋ぐか?」ということが中心でしたが、
Reactはこの考え方を変えて
「コンポーネント指向」
と言い始めたんですよね。
それ以降Angular2ではReactと同じコンポーネント指向になり、Vueも基本はコンポーネント志向ですよね。
前置きが長くなってしまいましたが、笑
そんなこんなでフロントエンドの考え方が変わってきましたって話です。
理由②フロントの考え方の中心はUI(コンポーネント)
ここからは、あくまでフロントの意見として聞いて欲しいんですが、
フロントからすると考え方の中心はUIなんですよね。
raillsなりLaravelのmodelやらcontrollerは、フロント側からする知ったこっちゃない。
フロントとしては、
必要なデータを取得して適切に加工してレンダリングするだけなんですよ。
で、まぁ、それをちょこちょこやっていると大変なので、、
見た目とロジックをセットにしてコンポーネントにまとめてしまって、コンポーネント単位で考えるという「コンポーネント指向」という考え方が広まってきたわけです。
グローバルなストアをどう管理するのか?とかcssは何を使うのか?という話はいろいろと変化があるかもしれませんが、
「コンポーネント指向」
という考えは、これから2年〜3年くらいは続いていくんじゃないかと僕は思っています。
なので、
データはデータとしてただどこかに存在していれば良くて、表示すべきデータがLaravelから返ってくる必要もないし、railsから帰ってくる必要も全くないわけで、どっかから取れればそれでいいよねという話です。
理由③WebアプリケーションUIの高速化→より柔軟なデータストアへのアクセスが必要に
3つ目は 「WebアプリケーションUIの高速化→より柔軟なデータストアへのアクセスが必要」 という話です。
僕が今までReactやVueでやってきた案件では、1ページごとに1APIを用意して使っていたんですよね。
1ページごとに1GETリクエストを叩くんですが、
一番ルートのコンポーネントでそのリクエストを叩いて、そこで得た大きなjsonを下のコンポーネントに流していって最終的に1ページをつくるようなことをしていました。
ただ、このやり方は、ナウくないのかなと思ってます笑
もっと細やかにデータをとるってことが、今後増えていくのではないかと。
というのも、UIは日々改善されていくものだと思っているので、UIが改善されていけば当然必要なデータも変わっていきますよね。
その度にバックエンド側にapiを作り変えてもらうのか?って話になると思うんですが、たとえばバックエンドは他の会社が作ってる場合とかしんどいですよね。
社内でバックとフロントも作っていたとしても、apiを作る人と使う人が別れていると意思疎通を図るのも、まぁまぁ大変ですしね。

理由④クラウドインフラが整ってきている
4つ目の理由としては 「クラウドインフラが整ってきている」 ことです。
じゃあ、MVCフレームワークを使わないでどうやって開発するの?
って話になるんですが、クラウドサービスを使えば実現可能なのかなと思ってます。
具体的には
FirebaseだったりAWS Amplify、あとはHasuraとかがありますよね。
Hasuraが聞いたことがないって人がいるかもしれないのですが、Hasuraというのは、SqlとGraphQLとセットになったクラウドサービスですね。
Hasuraは、そのうち個人的に使ってみようかなと思ってます笑
データストアに関していえば、今まではMVCフレームワークを使わないと難しかったわけですが、クラウドインフラのサービスが整ったことで可能になってきました。
認可認証でいえば、FirebaseとAWS Amplifyであれば、作れちゃうんですよね。
ということで、フロント側で完結させたいわけではないのですが、バックエンド側のフレームワークを使わなくてもwebアプリを作れてしまう時代ですよってことが言いたかったです。
理由⑤端末側の演算能力の向上
5つ目は 「端末側の演算能力の向上」 ですね。
たとえば、M1チップやらTwelve tipやらSnapdragonが出てきていて、端末側の処理能力が上がってきているので、
端末側でゴリゴリ処理をしてしまって問題ないんじゃないかって思ってます。
あとは、Jsの処理が遅いって話もあるので、Web Assemblyをいつか書いてみたいなと思ってます。
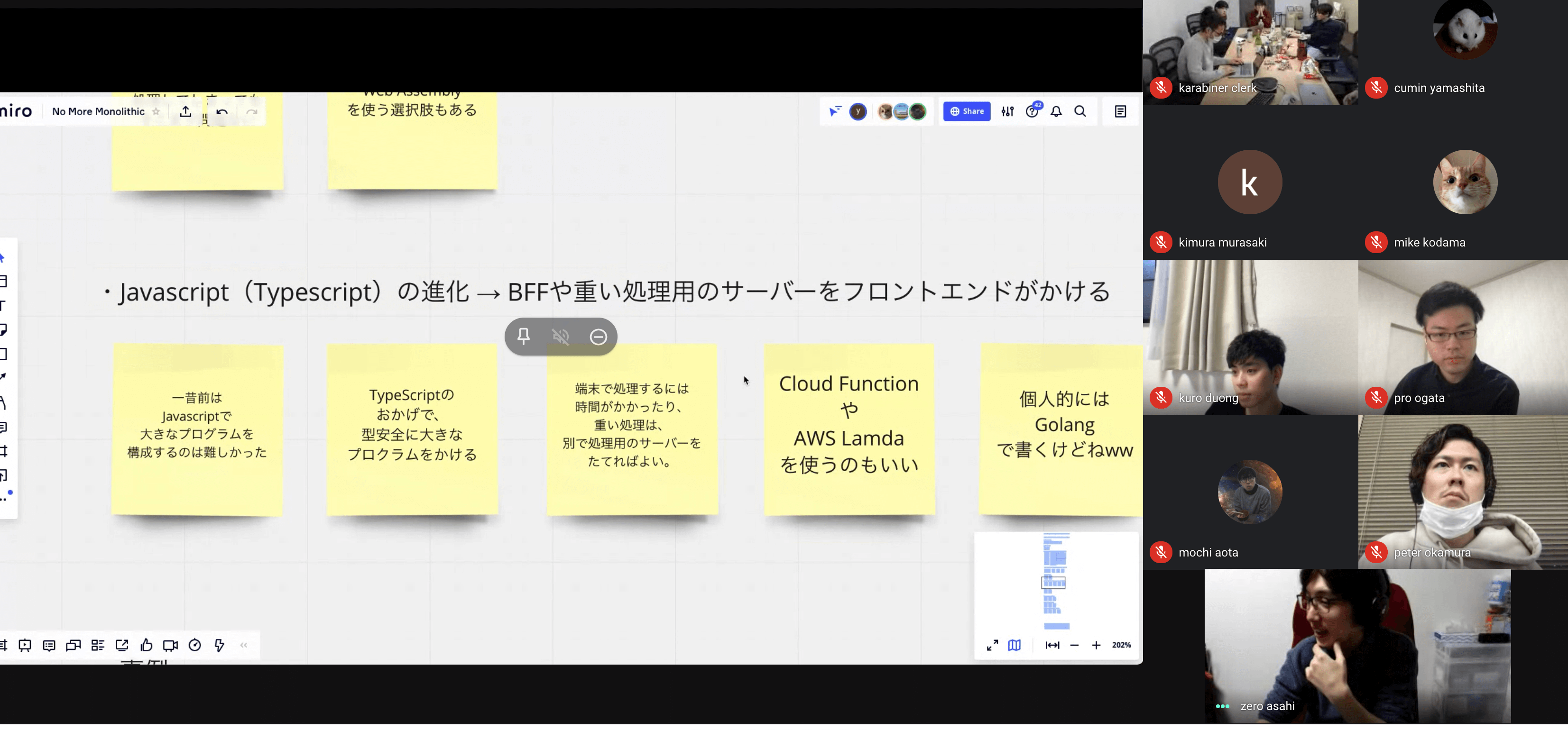
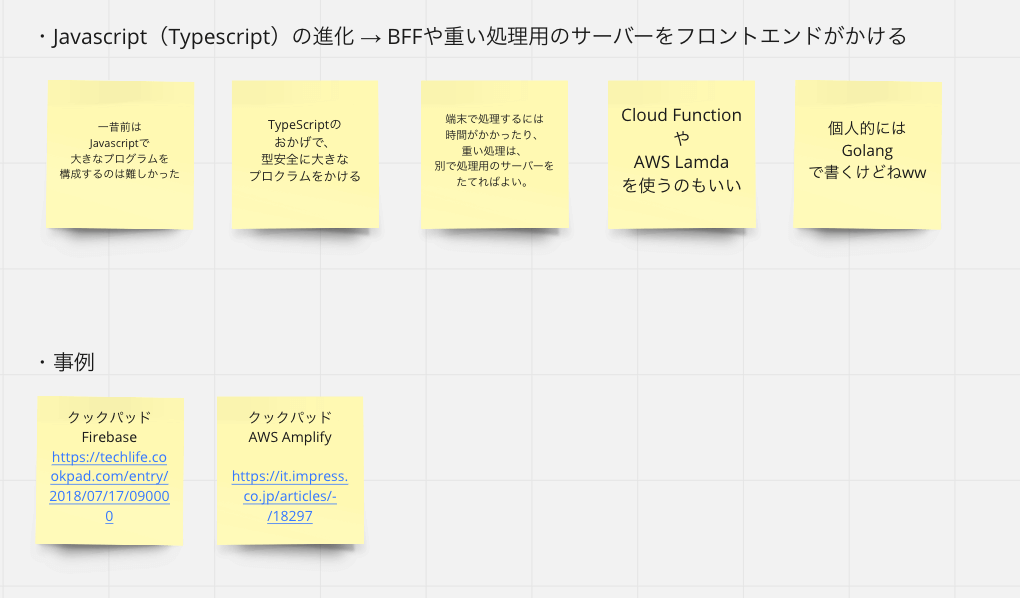
理由⑥JavaScript(TypeScript)の進化

これはちょっとこじつけになってしまうかもしれませんが、、
JavaScriptは年々良くなっていっているし、TypeScriptという素晴らしい言語も登場してきているので、
「Jsでゴリゴリ重い処理書かないでしょ...」
という時代ではないかなと。
フロント側でも今までサーバーサイドでやっていたような重い処理をかけますよってことを言いたいですね。
事例の紹介
で、ここまでフロントエンドだけでWebアプリを構築できる理由を話してきましたが、
2つほど具体的な事例を紹介しますね。
両方ともクックパッドの事例なのですが、
「AWS Amplifyなら新規モバイルWebアプリを高速に作れる」―AWSジャパンが事例を紹介
MVCフレームワークを使わないでWebアプリを作っている事例ですね。
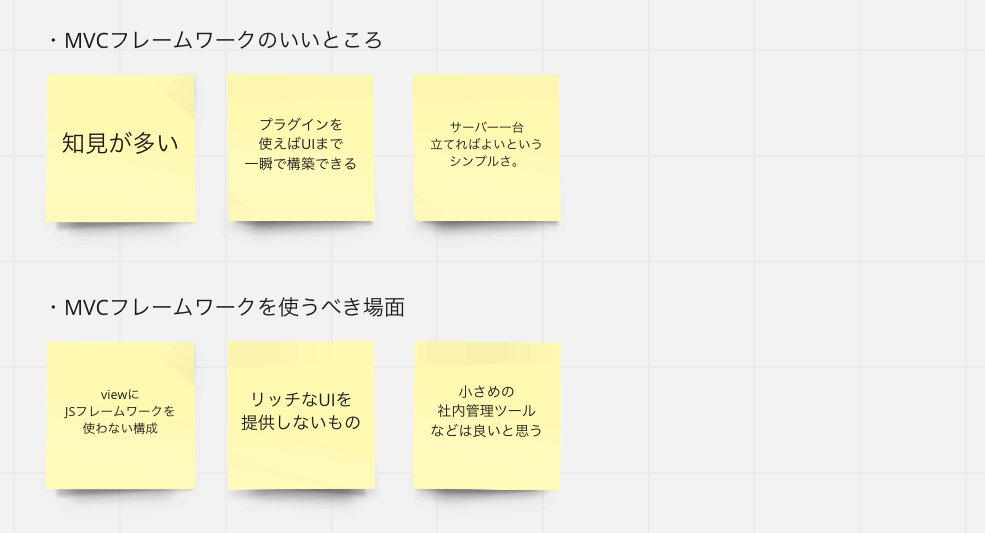
MVCフレームワークのいいところと使うべき場面

ここからは逆にMVCフレームワークの良いところとか使うべき場面について話しますね。
まず、MVCフレームワークのいいところですが
「知見が多い」
ってことが上げられると思います。
知見が多いのとみんな慣れているので構築が早いのかなと。
あとは、「プラグインを使えばUIまで一瞬で構築できる」点もメリットとしてはあるかと。
僕がやったことがないので、”そんな簡単じゃねぇよ”と言われそうですが、まぁ簡単な管理画面やリスト画面であれば、プラグインでほとんど構築できる点はよいのかと思います。
あとは、サーバーを1台立てればいいというシンプルさもありますよね。
MVCフレームワークを使うべき場面ですが、
リッチなUIを提供しないような案件、たとえば小さめの社内管理ツールであれば、MVCフレームワークを使ってさくっと作るのがいいのかと思います。
今後のフロントエンドエンジニアに求められるもの
最後に「フロントエンジニアに求められるもの」が何なのか?について、僕なりの考えを考えを話したいと思います。
まず、一つ目は
「そもそもインターネットはどのようにして動いているのか」
についての理解をフロントエンドの人間でも深める必要があると思います。
たとえば、HTTPリクエストの仕組みだったり、DNSサーバーがどうやって名前解決しているか?とか。
僕自身も全然弱いので、インターネットの仕組み自体の理解を深めることは大切だと思います。
で、理解した上でAWSやらAzure、GCPを使って行こうぜって話です。あとは、フロント側でもDockerとかコンテナ技術に関して理解をしておく必要もあるんだと思いますね。
あとは、NginxとかEnvoyをフロント側でも思いっきり触る時代が近いのではないかとも思ってます。
バックエンド不要論のまとめ
ここまで色々と説明してきましたが、はじめに言ったように僕はバックエンドエンジニアなんていらねぇってことが言いたいわけではなく、
バックエンドなしのWebアプリ開発を選択肢として入れようぜ
ってことが言いたかったんですよね。
今までは新しい案件の依頼がきたときには、まずはバックエンドの誰かに相談がいってアサインできるメンバーだったり要件をみて、
バックエンドのフレームワークの選定をしてフロントに技術選定の依頼がある
って感じだったと思います。
FirebaseやAWS Amplifyを使ってバックエンドを使わずに構築するって話が選択肢としてなかったのですが、これからは選択肢として上げていきましょうってことですね。
ということで、いったん僕の主張としてはこんな感じです。
まとめにかえて vol,1
ということで、今回は zeroさんが主張する「バックエンド不要論の主張」 をお届けしました。
ここから、2時間かけて「バックエンド不要論の主張」について雑談していったわけですが、その内容は次回のブログをお楽しみに!!
最後に今回お話をしてくれたzeroさんのインタビューもあるので是非是非読んでみてください!